

Einfache Interviewfragen, die den meisten Kandidaten Schwierigkeiten bereiten

Alles, was wir aus der digitalen Perspektive sehen, von Websites und voll ausgestatteten Webanwendungen bis hin zu Mobiltelefonanwendungen und Widgets, die wir täglich nutzen, verwendet eine gemeinsame Sprache für die Webentwicklung, die nur von Fachleuten und Enthusiasten verstanden wird – nämlich JavaScript.
JavaScript (JS) ist eine Programmiersprache, die am häufigsten für die Webentwicklung verwendet wird. Darüber hinaus ist sie seit kurzem auch für die Entwicklung von Mobilgeräten sowie auf der Serverseite sehr beliebt. Die JavaScript-Entwicklung ermöglicht es einer Website, dynamische Inhalte auszuführen, Bilder zu animieren, Multimedia zu steuern, mit den Servern zu kommunizieren, Informationen zu verarbeiten und vieles mehr.
Üblicherweise arbeitet ein JavaScript-Entwickler am Front End des Systems, aber es ist nicht ungewöhnlich, dass JavaScript für die Entwicklung von Back End-Webanwendungen verwendet wird, wie oben erwähnt (insbesondere mit Tools wie Node.js, Express und PM2). Auf diese Weise könnte der Entwickler dieser Programmiersprache als Full Stack-Ingenieur arbeiten (sowohl am Front End als auch am Back End).
Wie Sie sehen, werden Sie, unabhängig von Ihrem Geschäftsfeld, höchstwahrscheinlich früher oder später auf Javascript stoßen. Wenn Sie einen Javascript-Entwickler einstellen möchten, finden Sie in diesem Artikel alle grundlegenden Informationen.
Heutzutage kann es schwierig sein, einen versierten JavaScript-Entwickler einzustellen. Zwar gibt es viele JavaScript-Spezialisten mit jahrelanger Erfahrung in ihrem Lebenslauf, aber es kann sein, dass deren Fähigkeiten einfach nicht den spezifischen Anforderungen Ihres Projekts entspricht.
Wie in jedem Beruf ist eine einzigartige Kombination aus Fähigkeiten, Wissen, Leidenschaft, Scharfsinn und Einstellung erforderlich, um sich von der Masse der Bewerber abzuheben. Ein Personalverantwortlicher sollte über das richtige Wissen verfügen, um zu entscheiden, wer für die Position eines Javascript-Entwicklers geeignet ist. Zusätzlich sollte er auch andere Personen aus dem Webentwicklungsteam zur Entscheidungsfindung hinzuziehen.
Es gibt bestimmte Kriterien, die ein potenzieller Javascript-Entwickler erfüllen sollte. Ein großes Interesse am Lernen und an der Webentwicklung sollte auf jeden Fall auf der Checkliste stehen. Die Tech-Branche ist für ihre rasante Entwicklung bekannt und es ist keine Kleinigkeit, mit den Veränderungen Schritt zu halten, die jährlich oder sogar monatlich stattfinden.
Nicht nur freiberufliche Javascript-Entwickler, sondern alle Ingenieure, die eingestellt werden sollen, sollten eine lern- und wachstumsorientierte Einstellung haben. Der richtige Kandidat sollte immer auf dem neuesten Stand der Technik sein. Die optimalen Bewerber lesen auf den technischen Nachrichtenseiten/Blogs darüber, hören Podcasts, schauen Videos und sind in der Lage, einige der neuen Technologien selbst zu testen.
Fragen Sie den Kandidaten für die Stelle als JavaScript-Entwickler nach seinen Informations- und Nachrichtenquellen. Einige Beispiel-Websites für JavaScript-Nachrichten sind Medium, Changelog und – nicht zu vergessen – Hacker News. 
Ein JavaScript-Entwickler sollte auch mit JavaScript-Frameworks vertraut sein, die unbedingt erforderlich sind, um die Sprache zu beherrschen.
Die technischen Fragen, die Sie im Rahmen des Vorstellungsgesprächs stellen, sind genauso wichtig wie die Tests und Übungen, die dem potenziellen freiberuflichen Javascript-Entwickler gestellt werden. Die Beantwortung dieser Fragen entscheidet, ob der Javascript-Entwickler die Qualitäten hat, nach denen Sie suchen.
Man kann immer darüber streiten, wie wichtig Wissensfragen während des Vorstellungsgesprächs sind, da die Antwort heutzutage täglich leicht bei Google oder StackOverflow zu finden ist. Wir sind jedoch der festen Überzeugung, dass gute freiberufliche Javascript-Entwickler ein tiefes, grundlegendes Verständnis der von ihnen verwendeten Technologie besitzen sollten.
Ähnliches gilt für das Testen der Problemlösungsfähigkeiten. Während das Wissen über Algorithmen und Datenstrukturen für viele einfache Projekte wie Standard-Web- oder mobile Apps in der Tat nicht entscheidend ist, ist die Fähigkeit, komplexe technische Herausforderungen schnell und korrekt zu lösen, zusammen mit einem breiten Systemverständnis der miteinander verbundenen Elemente unserer Ansicht nach ein Muss.
Unter Berücksichtigung des oben Gesagten werfen wir nun einen Blick auf anspruchsvolle Fragen zur Javascript-Entwicklung. Wenn Sie einen Javascript-Entwickler einstellen möchten, empfehlen wir, diese Fragen bereits im Vorstellungsgespräch zu stellen, um herauszufinden, ob ein Kandidat wirklich ein tiefes Verständnis für diese Programmiersprache und die Webentwicklung besitzt.
Anonyme Funktionen werden auch als Arrow-Funktionen bezeichnet. Es handelt sich um eine Funktion ohne Namen. Am häufigsten werden sie als Argument an eine andere Funktion übergeben oder zur Erstellung des Ergebnisses einer Funktion höherer Ordnung verwendet, die eine Funktion zurückgeben muss. Wenn sie nur einmal oder nur in begrenzter Anzahl verwendet werden, kann eine anonyme Funktion syntaktisch einfacher sein als die Verwendung eines Namens.
DevsData in the news.
Generatorfunktionen ermöglichen die Definition eines iterativen Algorithmus durch das Schreiben einer einzelnen Funktion, deren Ausführung nicht kontinuierlich ist. Sie werden mit der Funktion*-Syntax geschrieben.
Beim Aufruf führt der Generator ihren Code nicht aus, sondern gibt einen speziellen Iteratortyp aus, der als Generator bezeichnet wird. Wenn ein Wert durch den Aufruf der nächsten Methode des Generators verbraucht wird, wird die Generatorfunktion ausgeführt, bis sie auf das Schlüsselwort „yield“ trifft.
Die Funktion kann beliebig oft aufgerufen werden und gibt jedes Mal einen neuen Generator aus. Jeder Generator kann nur einmal durchlaufen werden.
Es handelt sich immer um eine Wertübergabe, aber bei Objekten ist der Wert der Variablen eine Referenz. Wenn Sie also ein Objekt übergeben und seine Elemente ändern, bleiben diese Änderungen auch außerhalb der Funktion bestehen. Dadurch sieht es aus wie eine Referenzübergabe. Wenn Sie jedoch tatsächlich den Wert der Objektvariablen ändern, werden Sie feststellen, dass die Änderung nicht bestehen bleibt, was beweist, dass es sich tatsächlich um eine Wertübergabe handelt.
Beispiel:
function change(a, b, c)
{
a = a * 10;
b.item = „changed“;
c = {item: „changed“};
}
var num = 10;
var obj1 = {item: „unchanged“};
var obj2 = {item: „unchanged“};
change(num, obj1, obj2);
console.log(num);
console.log(obj1.item);
console.log(obj2.item);
Ausgabe:
Von „Event Bubbling“ spricht man, wenn ein Ereignis vom innersten verschachtelten HTML-Element aus die DOM-Hierarchie hinaufwandert, bis es das Element erreicht, das auf das Ereignis wartet. Es beginnt beim tiefsten Element und wandert dann zu seinen Eltern und dann zu all seinen Vorfahren, die sich auf dem Weg von unten nach oben befinden.
Wir können einen Ereignis-Listener hinzufügen, um ein Element auf der obersten Ebene wie HTML oder body zu verankern, bis dahin werden die Ereignisse weitergeleitet.
.forEach
.map()
Der Hauptunterschied zwischen .forEach und .map() besteht darin, dass .map() ein neues Array zurückgibt. Wenn Sie das Ergebnis benötigen, aber das ursprüngliche Array nicht verändern möchten, ist .map() die klare Wahl. Wenn Sie lediglich ein Array durchlaufen müssen, ist .forEach eine gute Wahl.
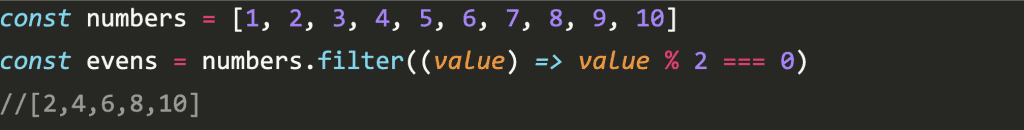
Array.filter ist eine Methode, die ein Array (basierend auf einem Array, das die Methode aufruft) mit Werten zurückgibt, die einen Test bestehen, der von einer Callback-Funktion bereitgestellt wird. Hier ist ein Beispiel:

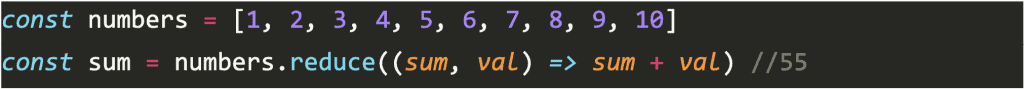
Array.reduce ist eine Methode, die einen einzelnen Wert (basierend auf einem aufrufenden Array) zurückgibt, der durch eine Reduktionsfunktion bestimmt wird. Hier ist ein einfaches Beispiel, das das Zählen einer Summe von Elementen in einem Array zeigt:

Die negative Unendlichkeit ist ein konstanter Wert, der verwendet wird, um einen Wert darzustellen, der der niedrigste verfügbare ist. Das bedeutet, dass keine andere Zahl kleiner ist als dieser Wert. Sie kann mit einer selbst erstellten Funktion oder durch eine arithmetische Operation erzeugt werden. JS zeigt negative Unendlichkeit als Wert als „-Infinity“ an. Retail/e-commerce Construction Pharmaceutical Telecom Financial services, Media &
Cross-industry expertise
Over the years, we've accumulated expertise in building software and conducting recruitment processes for various domains. Below are six industries in which we have particularly strong knowledge.
hedge funds
entertainment
In ES6 werden „let“ und „const“ angegeben (wie „var“, „class“ und „function“), aber es gibt einen Zeitraum zwischen dem Eintritt in den Gültigkeitsbereich und der Deklaration, in dem nicht auf sie zugegriffen werden kann. Dieser Zeitraum ist die Temporal Dead Zone (TDZ).
//console.log(aLet) //würde ReferenceError auslösen
let alLet; console.log(aLet); // undefined
aLet = 5;
console.log(aLet); // 5
In diesem Beispiel endet die Temporal Dead Zone, wenn ‚aLet‘ deklariert und nicht zugewiesen wird.
Es handelt sich um ein Objekt, das synchron von einer asynchronen Funktion zurückgegeben werden kann. Sie sind einfach zu verwalten, wenn es um mehrere asynchrone Vorgänge geht, bei denen Rückrufe eine „Callback Hell“ erzeugen können, die zu unüberschaubarem Code führt.
Vor der Einführung von Promises wurden Ereignisse und Rückruffunktionen verwendet, die jedoch nur über begrenzte Funktionalitäten verfügten und einen unüberschaubaren Code erzeugten. Mehrere Rückruffunktionen würden eine „Callback Hell“ erzeugen, die zu unüberschaubarem Code führt. Ereignisse waren für die Handhabung asynchroner Vorgänge ungeeignet.
Promises sind die ideale Wahl für die einfachste Handhabung asynchroner Vorgänge. Sie können mehrere asynchrone Vorgänge problemlos verarbeiten und bieten eine bessere Fehlerbehandlung als Callbacks und Ereignisse. Ein Promise kann sich in einem von drei möglichen Zuständen befinden: „ausstehend“, „erfüllt“ oder „abgelehnt“. Benutzer können Callbacks anhängen, um den erfüllten Wert oder den Grund für die Ablehnung zu verarbeiten.
Vorteile der Verwendung von Promises:
Hoisting ist das Konzept, bei dem JavaScript standardmäßig alle Deklarationen an den Anfang des aktuellen Gültigkeitsbereichs verschiebt. Daher kann eine Variable verwendet werden, bevor sie deklariert wurde. Beachten Sie, dass JavaScript nur Deklarationen und keine Initialisierungen verschiebt.
Do you have IT recruitment needs?
Der Ausdruck wird als wahr ausgewertet, da NULL wie jede andere undefinierte Variable behandelt wird.

Der Hauptunterschied zwischen den Operatoren „==“ und „===“ besteht darin, dass erstere Variablen durch Typkorrektur vergleichen, z. B. wenn Sie eine Zahl mit einer Zeichenkette mit numerischem Literal vergleichen, erlaubt == dies, aber === erlaubt dies nicht, da nicht nur der Wert, sondern auch der Typ von zwei Variablen überprüft wird. Wenn zwei Variablen nicht vom gleichen Typ sind, gibt „===“ „falsch“ zurück, während „==“ „wahr“ zurückgibt.
Der Hauptunterschied liegt in den Scoping-Regeln. Variablen, die mit dem Schlüsselwort var deklariert werden, sind auf den unmittelbaren Funktionskörper beschränkt, während let-Variablen auf den unmittelbaren, durch Klammern gekennzeichneten umschließenden Block beschränkt sind. Der Grund, warum das Schlüsselwort let in die Sprache eingeführt wurde, war, dass der Funktionsumfang verwirrend ist und eine der Hauptursachen für Fehler war.

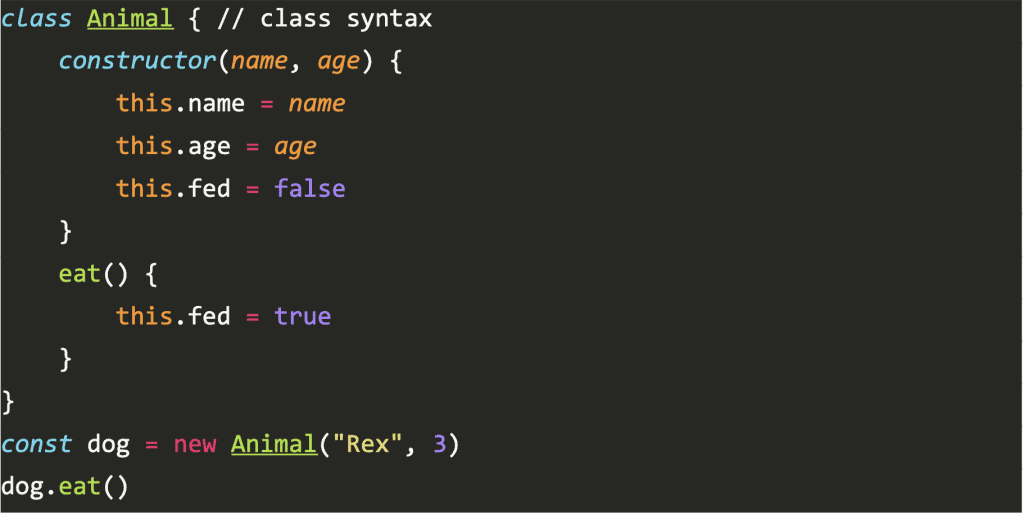
Die Klassensyntax wird häufiger verwendet, weil sie klarer ist. Genauer betrachtet funktioniert die Klassensyntax jedoch genauso wie die Konstruktorsyntax. Sie ist eine Art „Zuckercode“ für die Konstruktorsyntax. For demanding clients Enterprise application Mobile apps Big Data and Data Tech recruitment
Wide range of technology services
development
Analytics
services
Auf den ersten Blick mag es so aussehen, als ob const dasselbe bedeutet wie in anderen Sprachen wie C++, Java usw., wo es „ein konstanter Wert“ bedeutet. In JS bedeutet es jedoch etwas anderes. Const bedeutet, dass Sie die Variable nicht überschreiben können, aber dennoch etwas darin ändern können.
Wenn eine const-Variable also ein Objekt ist, können die Werte ihrer Attribute dennoch geändert werden. Ähnlich verhält es sich bei Arrays, bei denen Sie die Werte ihrer Elemente ändern können.
Dies ist eine zunehmend gängige Praxis, die von vielen beliebten JavaScript-Bibliotheken (jQuery, Node.js usw.) angewendet wird. Diese Technik erstellt einen Abschluss um den gesamten Inhalt der Datei, wodurch, und dies ist vielleicht der wichtigste Aspekt, ein privater Namensraum erstellt wird und dadurch potenzielle Namenskonflikte zwischen verschiedenen JavaScript-Modulen und -Bibliotheken vermieden werden.
Ein weiteres Merkmal dieser Technik besteht darin, dass sie einen leicht referenzierbaren (vermutlich kürzeren) Alias für eine globale Variable ermöglicht. Dies wird häufig verwendet, z. B. in jQuery-Plugins. jQuery ermöglicht es Ihnen, die $-Referenz auf den jQuery-Namespace mithilfe von jQuery.noConflict() zu deaktivieren. Wenn dies geschehen ist, kann Ihr Code $ weiterhin verwenden, indem er diese Verschlusstechnik wie folgt anwendet:
„use strict“ soll anzeigen, dass der Code im „Strict Mode“ ausgeführt werden soll. Im Strict Mode können Sie beispielsweise keine nicht deklarierten Variablen verwenden. Der Strict Mode erleichtert das Schreiben von „sicherem“ Code.
Beispielsweise wird in normalem JavaScript durch die falsche Eingabe eines Variablennamens eine neue globale Variable erstellt. Im Strict Mode wird dadurch ein Fehler ausgelöst, sodass globale Variablen nicht versehentlich erstellt werden können. Im Strict Mode wird durch jede Zuweisung zu einer nicht beschreibbaren Eigenschaft, einer reinen Getter-Eigenschaft, einer nicht vorhandenen Eigenschaft, einer nicht vorhandenen Variablen oder einem nicht vorhandenen Objekt ein Fehler ausgelöst.
Ein Closure ist eine innere Funktion, die Zugriff auf die Variablen in der äußeren (umschließenden) Funktionsbereichskette hat. Das Closure hat Zugriff auf Variablen in drei Bereichen, insbesondere auf Variablen in seinem eigenen Bereich, Variablen im Bereich der umschließenden Funktion und globale Variablen.
Das Wichtigste, was man verstehen muss, ist, dass ein Funktionsobjekt keinen festen „this“-Wert hat – der Wert von „this“ ändert sich je nachdem, wie die Funktion aufgerufen wird. Deshalb wird eine Funktion mit einem bestimmten „this“-Wert aufgerufen – der „this“-Wert wird zum Zeitpunkt des Aufrufs bestimmt, nicht zum Zeitpunkt der Definition.
Dies waren einige Beispiele für sehr grundlegende Fragen, die Ihnen bei der Einstellung eines Javascript-Entwicklers helfen können. Wir bei DevsData LLC stellen sie häufig. Unsere Erfahrung zeigt jedoch, dass es selbst erfahrenen Javascript-Entwickler manchmal an tieferem Verständnis für die von ihnen verwendeten Programmiersprachen mangelt.
Jedoch können wir nicht oft genug betonen, dass ein gutes Einstellungsverfahren auch viele andere Eigenschaften und Fähigkeiten als die reine Kenntnis von Programmiersprachen testen sollte. Wenn Sie einen Full-Stack- oder Javascript-Entwickler einstellen möchten oder selbst Javascript-Entwickler sind, werden Ihnen die obigen Beispiele sicherlich bei der Vorbereitung auf Ihr bevorstehendes Vorstellungsgespräch, entweder als Interviewer oder als Bewerber, helfen.

Wenn Sie Hilfe bei der Einstellung von Javascript-Entwicklern oder eines professionellen Full Stack-, Front End- oder Back End Software-Ingenieurs benötigen oder ein Technologieprojekt entwickeln möchten, wenden Sie sich an DevsData LLC.
DevsData LLC ist eine IT-Beratungs- und Personalvermittlungsagentur mit Sitz in New York City und Europa. Ausgestattet mit Ingenieuren auf Google-Niveau, verfügen wir über die Fähigkeiten, Erfahrung und Ressourcen, um komplexe, personalisierte Systeme aufzubauen, die Ihr Finanzgeschäft wachsen lassen. Kontaktieren Sie uns noch heute.
Frequently asked questions (FAQ)
DevsData – your premium technology partner
DevsData is a boutique tech recruitment and software agency. Develop your software project with veteran engineers or scale up an in-house tech team of developers with relevant industry experience.
Free consultation with a software expert
🎧 Schedule a meeting
FEATURED IN


DevsData LLC is truly exceptional – their backend developers are some of the best I’ve ever worked with.”
Nicholas Johnson
Mentor at YC, serial entrepreneur


 Build your project with our veteran developers
Build your project with our veteran developers
 Explore the benefits of technology recruitment and tailor-made software
Explore the benefits of technology recruitment and tailor-made software
 Learn how to source skilled and experienced software developers
Learn how to source skilled and experienced software developers




Categories: Big data, data analytics | Software and technology | IT recruitment blog | IT in Poland | Content hub (blog)
